In this tutorial we will load the original photo bitmap into Gimp, change the contrast a little and apply a halftone filter. Then trace and convert the bitmap to SVG using Inkscape.
Project Photo - Gimp
If you wish to use the Project Photo below:
Click, Right Click, Copy and Paste into Gimp:
 |
| Project Photo |
Levels - fig 1
Menu - Colours, and select Levels. We are going to adjust the input levels slightly
See the 3 red circles in fig 1:
Alter left value to 0
Alter middle value to 0.47
Alter right value to 2.31
Click OK
You can also adjust the levels by using the little arrows
 |
| fig 1 |
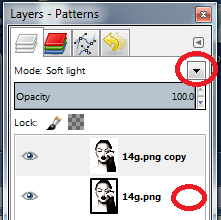
Layers - fig 2
Mode: Soft light - Click arrow (circled) and select from drop down menu
Duplicate Layer - Right click existing layer (circled) and select
 |
| fig 2 |
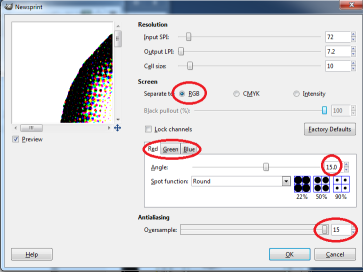
Newsprint - fig 3
Now we are going to create a halftone pattern to the image:
Menu - Filters - Distorts, and select Newsprint
For this project all we are going to change is the RGB Angle values:
Red Angle: 15.0
Green Angle: 15.0
Blue Angle: 15.0
And Oversample slider to 15
Click OK
 |
| fig 3 |
(You may wish to Merge layers, Save or Export the image now, but I am not going through those steps here)
Menu - Edit - Copy Visible
Gimp End
--------------
Now we switch to Inkscape:
Menu - Edit - Paste the Halftone bitmap we just created
 |
| Halftone Bitmap |
Trace Bitmap - fig 4
Convert the image to SVG by auto tracing
Menu - Path - Trace Bitmap
Scans: 6
Colors: Click Radio button
Smooth: Uncheck
Remove background: Check
Options Click
Takes you to Options page in Trace Bitmap
 |
| fig 4 |
Options - fig 5
Suppress Speckles check, Size: 5
Update
OK
 |
| fig 5 |
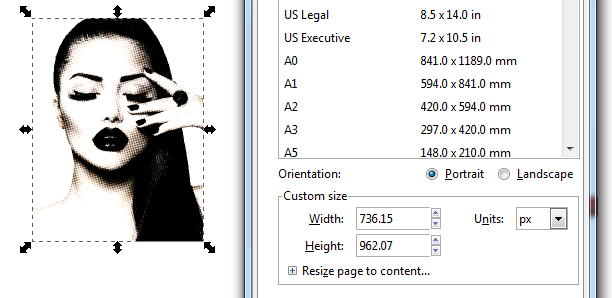
Document properties - fig 6 and fig 7
The Svg now lies on top of the bitmap, click and drag the image a little to separate, then click and remove the bitmap.
To set the desired printing area:
Select the Svg image as in fig 6
File Menu - Document properties
Click the + Resize to page content... expander
 |
| fig 6 |
Then click Resize page to drawing or selection as in fig 7
Maybe alter the border preferences
 |
| fig 7 |
Save the SVG
No comments:
Post a Comment